body-parser で JSON 形式の HTTP リクエストを受け取る方法
HTTP リクエストで JSON データを POST する
HTTP の POST リクエストは、基本的になんでも送信できることになってます。 HTTP ヘッダの Content-Type にどんなデータを送信するかを記載して、Content-Length にボディー部の長さを記載すれば、あとはボディー部にはそのバイト数分だけ、何を突っ込んでも OK です。
HTTP リクエストを受け取ったサーバー側は、それを適切に解釈して、意味のあるアクションを起こします。
Angular などの SPA アプリケーションとサーバー側のアプリケーションのやり取りでは通常、 JSON 形式のデータを比較的頻繁にやり取りすることになります。
この時、Content-Type に application/json などとセットして、出来上がったデータのバイト数を Content-Length にセットして送るわけです。
JSON はブラウザ上の JavaScript でもデータを作りやすいし、読みやすいし、データは軽いし、で利点が多いのでよく利用されます。
そういうわけで、JSON を簡単に扱えるというのは非常に重要なポイントです。
body-parser による JSON データの読み込み
body-parser を使えば、Express の環境で、 とても簡単に JSON 形式で送信された HTTP リクエストを扱うことができます。
使い方は簡単で、次のように app.use で bodyParser.json() を指定します。
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json());
app.post('/test', (req, res) => {
console.log(req.body);
res.status(200).json({
message: 'Hello!'
});
});
app.listen(3000, () => console.log('Listening on port 3000...'));
これだけで、HTTP リクエストのボディ部を JSON として解釈し、req.body に読み取った値がセットされます。上の例では console.log で req.body をコンソールに出力しています。
実際に起動して試してみましょう。
$ node index.js Listening on port 3000...
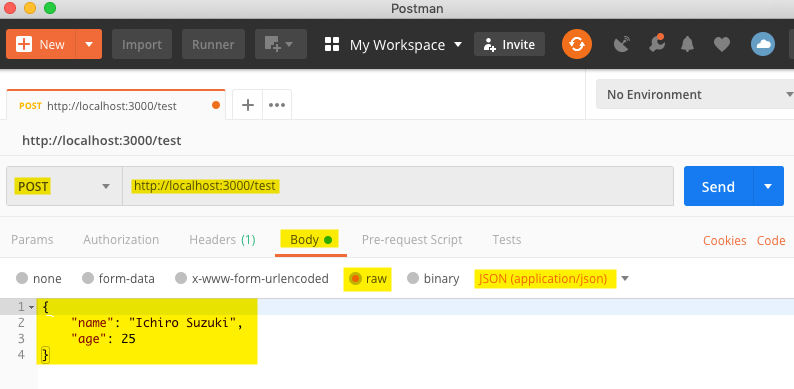
ここで試しに Postman を利用して、JSON データをポストします。
Postman は HTTP のデータ送信テストなどで使うのに人気のあるソフトウェアです。まだ持っていなければ、ダウンロードしてインストールしておきましょう。
次のように http://localhost:3000/test に対する POST リクエストとして、ボディ部に設定するデータのタイプを JSON (application/json) として、 JSON データを適当に入力し、Send ボタンをクリックします。

すると、サーバー側で req.body でそのデータを受け取れていることが確認できます。
$ node index.js
Listening on port 3000...
{ name: 'Ichiro Suzuki', age: 25 }
以上、ここでは実際に Express と body-parser を用いてウェブサーバーを作成し、 Postman を使って JSON データをポストしてそれを受け取ることを試しました。