リバースプロキシを構成して Node.js を IIS 上でホストする方法
Node.js + Express によるテスト用ウェブサーバー
ここでは詳細は省きますが、次のようなコードで Express を用いた簡易ウェブサーバーを作成したとします。ファイル名は server.js とします。
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello, world!');
});
app.listen(3000, () => {
console.log('Listening on port 3000...');
});
これを実行すると、ポート 3000番で HTTP リクエストを待ち受け、GET リクエストがあった時に Hello, world! という文字を返します。
% node server.js Listening on port 3000...
この Node.js + Express のウェブサーバーに、http://localhost/myapp/ という URL でアクセスできるようにしましょう。
URL Rewite と Application Request Routing のインストール
IIS でリバースプロキシを構成するには Application Request Routing (ARR) が必要です。 ARR は URL Rewrite モジュールに依存しているので、先に URL Rewrite をインストールします。
iis.net のウェブサイトから URL Rewite エクステンションをダウンロードしてインストールします。
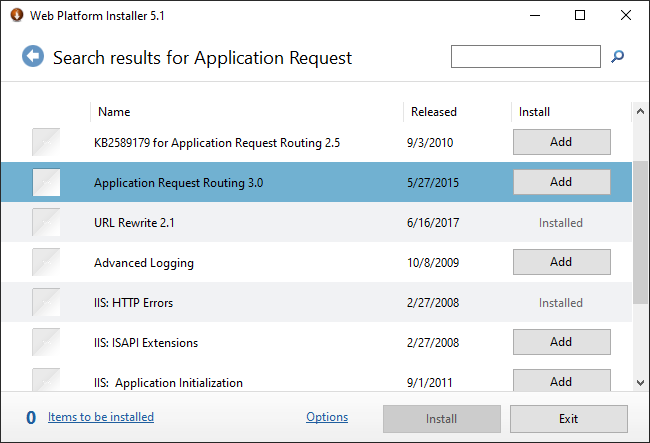
Web Platform インストーラが先にインストールされていれば、WPI で URL Rewrite を探すことでもインストールできます。

引き続き Application Request Routing (ARR) をインストールします。

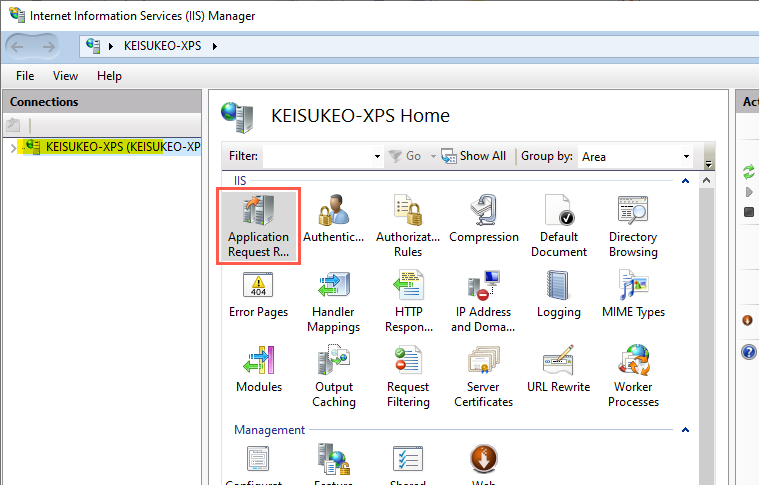
ARR は、IIS マネージャでサイトレベル以下ではなく、コンピュータレベルの IIS カテゴリに表示されます。

IIS のウェブアプリケーションの作成
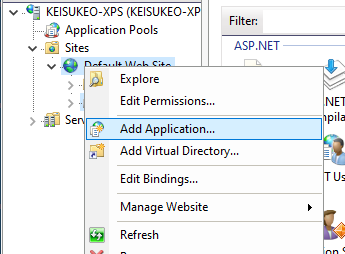
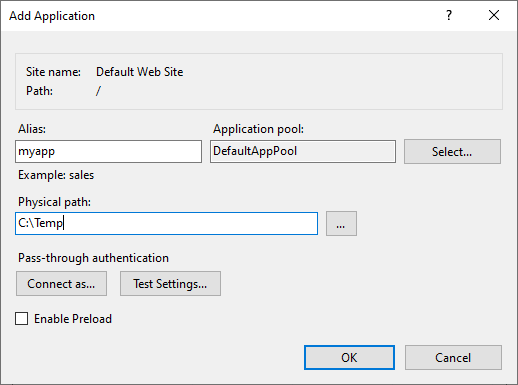
ここでは http://localhost/myapp/ として Node.js のウェブサーバーにアクセスしたいので、 IIS のウェブアプリケーションを作成します。

物理パス (Physical path) は適当な場所で OK です。(空の専用のディレクトリをポイントすると良いと思います。)

リバースプロキシールールの設定
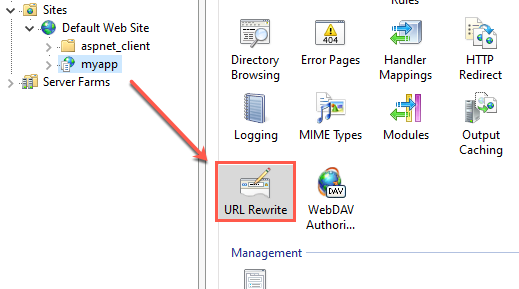
IIS マネージャで URL Rewrite を開きます。

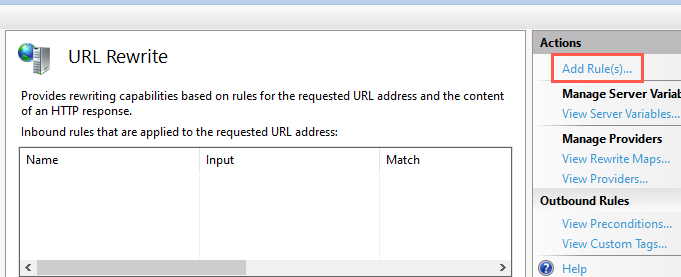
新規のルールを追加します。

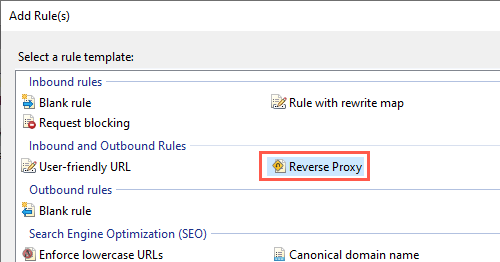
Reverse Proxy を選択します。

Reverse Proxy が表示されない
ルールの追加のテンプレート選択画面で、Reverse Proxy が表示されない場合は IIS のノードのレベルを間違えている可能性があります。コンピュータレベルではリバースプロキシは設定できないので、 サイト以下のレベルで Reverse Proxy テンプレートが利用可能です。
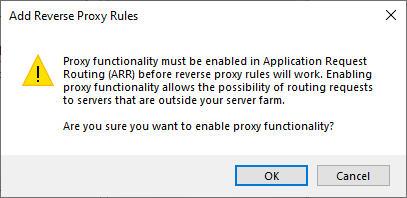
ARR のプロキシ機能が有効になっていない場合、次のような警告画面が表示されます。表示されたら OK をクリックしてください。

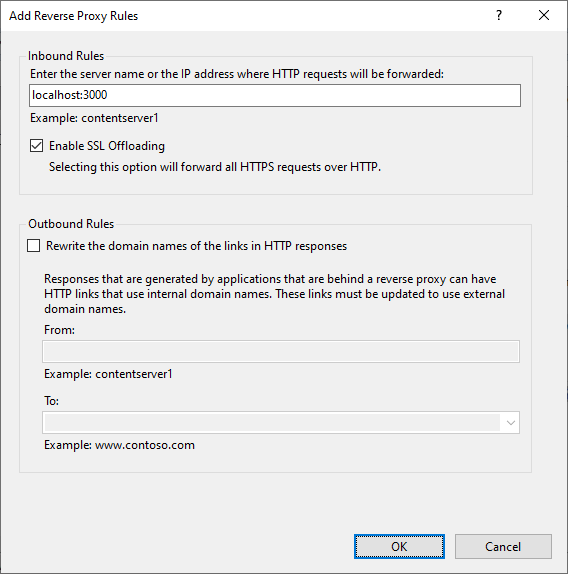
リバースプロキシーのルールでは、IIS から Express ウェブサーバーにどのようにアクセスするか指定します。 ここではポート番号 3000 番で待ち受けることにしていましたので、次のように設定します。

をチェックしておくと、クライアントと IIS 間を HTTPS 通信しているときでも IIS と Node.js (Express) 間は HTTP で通信します。
これによって、HTTPS 通信の負荷や証明書等の管理は IIS で受け持つことができ、Node.js 側では HTTP だけの設定をすれば良いことになります。
以上で設定は完了です。
動作確認
ブラウザから http://localhost/myapp/ を要求してみます。次のように表示されれば OK です。

尚、Node.js も常時起動しておく必要がありますが、PM2 などのプロセスモニターを使うと便利です。
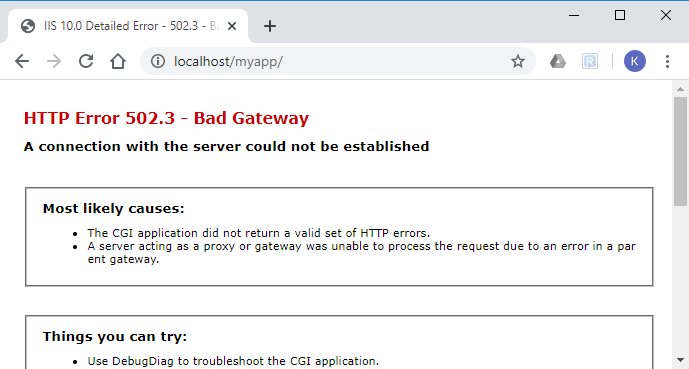
もし、Node.js のプロセスが停止していて、IIS と Node.js 間の通信が失敗した場合には、次のようなエラーメッセージが表示されます。

以上で、IIS 上で Node.js のアプリケーションをホストする方法について説明しました。