HttpPlatformHandler を利用して IIS 上で Node.js アプリケーションをホストする方法
HttpPlatformHandler とは?
HttpPlatformHandler はマイクロソフトがサポートしている IIS モジュールのひとつです。Web Platform Installer からインストールできます。
HttpPlatformHandler を使うことで、IIS に到達した HTTP 要求を、外部の HTTP リスナーに転送することができます。
このモジュールを使うことで、IIS 上で様々なアプリケーションを共存させることができるようになります。
例えば、アプリケーションの一部は ASP.NET で処理を行い、 一部は Tomcat で処理を行い、また一部は Node.js で処理を行う、といったことが可能になります。
ここでは IIS で受けた HTTP 要求を Node.js で処理を行い応答を返す方法を説明します。
ARR を用いたリバースプロキシ では、 リバースプロキシとなる IIS はバックエンドの HTTP リスナに向けて HTTP 要求を転送するだけです。HTTP リスナが起動していなければ、ゲートウェイのエラーを検出するだけで処理は終了します。
一方、HttpPlatformHandler (HTTP プラットフォーム・ハンドラ) では、必要に応じてバックエンドの HTTP リスナプロセスを起動します。
リバースプロキシの構成では、リバースプロキシと HTTP リスナは同一サーバー内に存在する必要はありません。 しかし、プラットフォーム・ハンドラの場合は同一サーバー内に配置する必要があります。
IIS での HttpPlatformHandler のインストール
HttpPlatformHandler は、マイクロソフトの IIS モジュールのダウンロードサイトからダウンロードできます。x64 インストーラをダウンロードしてインストールします。
HttpPlatformHandler を使って Node.js 上に実装した HTTP サーバーをホストする
テスト用の Node.js + Express ウェブサーバーの準備
空の C:\test というフォルダがあるとして、次のようなコマンドで Node.js と Express を使ったテスト用のウェブアプリを作ります。
> cd /d C:\test > mkdir node_app1 > cd node_app1 > npm init -y > npm install express
server.js という名前のファイルを作り、次の内容にします。(ファイル名はなんでもいいですが、変更したらこの後適当に読み替えてください)
const express = require('express');
const http = require('http');
const app = express();
const port = process.env.HTTP_PLATFORM_PORT || 3000;
app.get('/app1/test1/', (req, res) => {
res.status(200).send(`/app1/test1/ is on ${port}. ${process.env.FOO_VAR}`);
});
http.createServer(app).listen(port, () => {
console.log(`HTTP listening on ${port}...`);
});
ポイントは、HttpPlatformHandler によって起動されたプロセスは待ち受けるべきポート番号を環境変数 HTTP_PLATFORM_PORT から取得できる、という点です。
そのため、上のコードではリスニングするポート番号を、process.env.HTTP_PLATFORM_PORT から取得を試み、セットされていなければ 3000 とするようにしています。
また、後で見るように、HttpPlatformHandler から起動されたプロセスでは設定ファイル web.config で設定した環境変数を受け取ることができます。 ここでは FOO_VAR という名前の環境変数の値を出力しています。
IIS の設定
今回、Node による HTTP リスナーをホストする URL のパスは /app1/ とします。
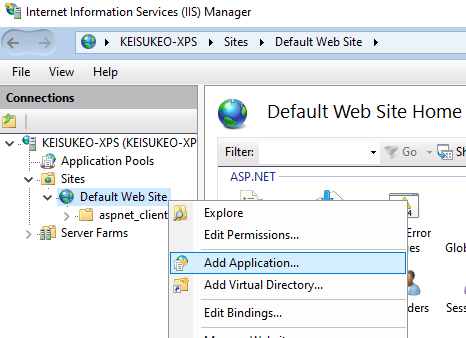
IIS の Web アプリケーションを新規に作成します。

IIS では URL のパスを作るために、仮想ディレクトリとアプリケーションという二つの選択肢がありますが、今回はアプリケーションを選択してください。 HttpPlatformHandler の設定は web.config に記述します。アプリケーションのルートには、そのアプリケーションで使う特有の web.config 設定を記述することができます。
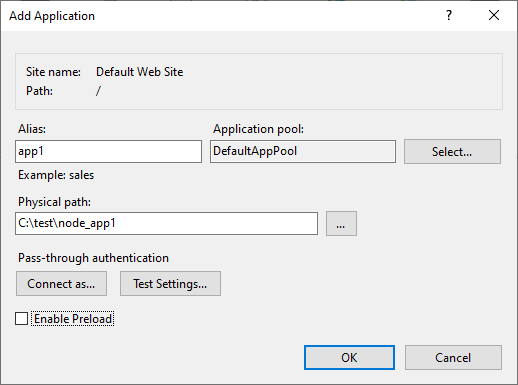
アプリケーションのエイリアスには app1 とし、物理パスは適当に設定しておきます。このパスに web.config を配置します。

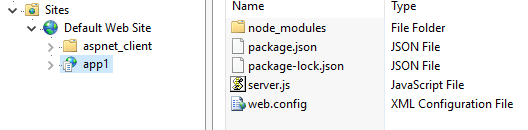
今回は Node のプロジェクトのルートをアプリケーションのルート物理パスに設定しました。

設定ファイルの作成
web.config は次のようにします。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add
name="httpPlatformHandler"
path="*"
verb="*"
modules="httpPlatformHandler"
resourceType="Unspecified" />
</handlers>
<httpPlatform
processPath="node.exe"
arguments="C:\test\node_app1\server.js">
<environmentVariables>
<environmentVariable name="FOO_VAR" value="Hello!" />
</environmentVariables>
</httpPlatform>
</system.webServer>
</configuration>
httpPlatform 要素の属性として、processPath 実行可能ファイルと、arguments 起動時のパラメータを設定します。
今回はそれぞれ node.exe と、上で作成した server.js のフルパスを指定しています。
また、environmentalVariables の子要素 environmentalVariable 要素に、 ここで起動するプロセスに渡す環境変数を自由に設定することができます。
動作確認
以上で設定は完了です。さっそく、動作確認してみましょう。
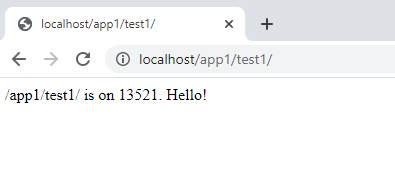
ブラウザを開き、http://localhost/app1/test1/ を要求します。次のように表示されるはずです。

ここで確かにポート番号が割り当てられていることが確認できます。また、環境変数から文字を読み出すことで "Hello!" という文字も表示できています。
尚、IIS で HTTPS をバインディングしてブラウザから HTTPS で通信した場合には、IIS は SSL オフロードした上で、HTTP 要求を転送します。 このため Node.js 側では HTTP として通信できます。
以上、HttpPlatformHandler を用いて IIS 上で Node.js / Express アプリケーションをホストする方法を説明しました。